précédent | suivant | table des matières
|
Graphics2D est une classe qui étend les possibilités de dessin de la classe Graphicsen 2 dimensions.
Le tutoriel de SUN. (démonstration)
Transformations
Les transformations possibles avec Graphics2D sont représentées par des instances de la classe AffineTransform :
| Exemple : création d'une transformation qui effectue une translation, puis une rotation, puis une homothétie, et enfin un cisaillement : | AffineTransform at; at = AffineTransform.getTranslateInstance(depX, depY); at.concatenate(AffineTransform.getRotateInstance(rotation)); at.concatenate(AffineTransform.getScaleInstance(scaleX, scaleY)); at.concatenate(AffineTransform.getShearInstance(shearX, shearY)); g2.transform(at); |
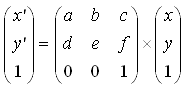
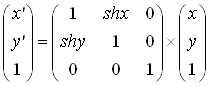
| La combinaison des différentes transformation crée une matrice (3×3) telle que les nouvelles coordonnées x' et y' sont obtenues à partir des anciennes x et y de la façon suivante : |  |
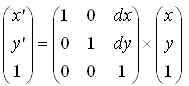
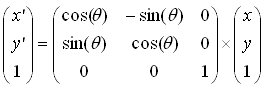
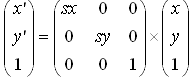
Les différentes transformations sont représentées par les matrices :
| Translation | Rotation |
 |

|
| Homothétie | Cisaillement | 

|
La composition de plusieurs transformations se traduit par une multiplication de matrices.
Quelques méthodes de la classe AffineTransform :
void concatenate(AffineTransform tx) |
Concatène tx à la transformation. |
AffineTransform createInverse() |
Retourne la transformation inverse, si c'est possible, lève une exception NonInvertibleTransformtionException sinon. la transformation inverse n'existe pas si le déterminant de la matrice de transformation est égal à 0. |
Shape createTransformedShape(Shape s) |
Retourne la transformée d'une forme s. |
double getDeterminant() |
Retourne le déterminant de la matrice. |
void getMatrix(double[] flatmatrix) |
Retourne les 6 valeurs significatives de la matrice ( pas la dernière ligne) rangées de la façon suivante : t00, t10, t01, t11, t02, t12 |
double getScaleX() |
Retourne le coefficient x de l'homothétie. |
double getScaleY() |
Retourne le coefficient y de l'homothétie. |
double getShearX() |
Retourne le coefficient x du cisaillement. |
double getShearY() |
Retourne le coefficient y du cisaillement. |
double getTranslateX() |
Retourne le coefficient x de la translation. |
double getTranslateY() |
Retourne le coefficient y de la translation. |
int getType() |
Retourne un entier qui indique quel est le type de la transformation, une des trois valeurs suivantes :
|
void rotate(double theta) |
Concatène une rotation de theta autour de l'origine. |
void rotate(double theta, double x, double y) |
Concatène une rotation de theta autour du point x, y. |
void scale(double sx, double sy) |
Concatène une homothétie de sx, sy. |
void shear(double shx, double shy) |
Concatène un cisaillement de shx, shy. |
void translate(double tx, double ty) |
Concatène une translation de tx, ty. |
void setToIdentity() |
La transformation devient l'identité. |
void setToRotation(double theta) |
La transformation devient une rotation. |
void setToScale(double sx, double sy) |
La transformation devient une homothétie. |
void setToShear(double shx, double shy) |
La transformation devient un cisaillement. |
void setToTranslation(double tx, double ty) |
La transformation devient une translation. |
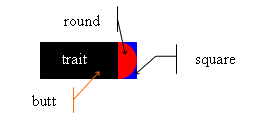
Traits
La classe BasicStroke implémente les fonctionnalités de bases nécessaires au dessin d'un trait.
|
 |
| JOIN_BEVEL | JOIN_MITER | JOIN_ROUND |
 |
 |
 |
| dash array {10, 10}, dash phase 0 |
dash array {10, 5, 5, 5}, dash phase 0 |
dash array {10, 5, 5, 5}, dash phase 7 |
 |
 |
 |
Les constructeurs de BasicStroke sont :
BasicStroke() |
Construit un BasicStroke avec tous les attributs par défaut : 1 de largeur, CAP_SQUARE, JOIN_MITER, 10 de miter limit |
BasicStroke(float largeur) |
Construit un BasicStroke avec largeur largeur, CAP_SQUARE, JOIN_MITER, 10 de miter limit |
BasicStroke(float largeur, int cap, int join) |
|
BasicStroke(float largeur, int cap, int join,
float miterLimit) |
|
BasicStroke(float largeur, int cap, int join,
float miterLimit, float[] dashA, float dashP) |
Remplissage
Les formes peuvent être remplies avec une couleur, un gradient de couleurs, ou une texture. La méthode setPaint(Paint p) de Graphics2D permet de configurer la façon dont vont être remplies les forme :
Les constructeurs de GradientPaint sont :
GradientPaint(Point2D pt1, Color c1, Point2D pt2, Color c2) |
Crée un GradientPaint acyclique. |
GradientPaint(Point2D pt1, Color c1, Point2D pt2, Color c2,
boolean cyclic) |
|
GradientPaint(float x1, float y1, Color c1,
float x2, float y2, Color c2) |
|
GradientPaint(float x1, float y1, Color c1,
float x2, float y2, Color c2, boolean cyclic) |
Une texture est crée en répétant une image.
TexturePaint(BufferedImage img, Rectangle2D r) |
Crée un TexturePaint à partir de l'image img. Le rectangle r indique la taille du rectangle dans lequel afficher l'image. |
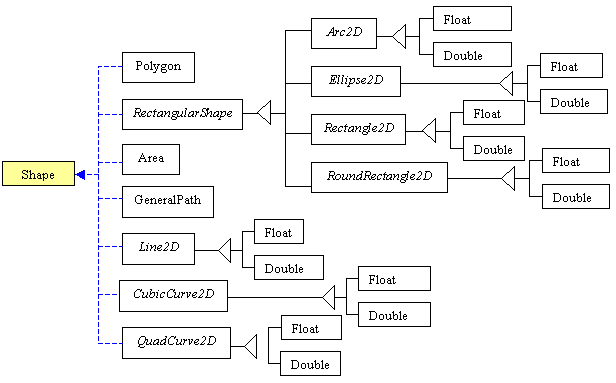
Formes

Les formes de Graphics2D implémentent l'interface Shape. Une forme a les fonctionnalités suivantes :
boolean contains(double x, double y) |
Retourne true si le point (x, y) est dans la forme, et false sinon. |
boolean contains( double x, double y, double l, double h) |
Retourne true si le rectangle est entièrement dans la forme, et false sinon. |
boolean contains(Point2D p) |
Retourne true si le point p est dans la forme, et false sinon. |
boolean contains( Rectangle2D r) |
Retourne true si le rectangle r est entièrement dans la forme, et false sinon. |
Rectangle getBounds() |
Retourne un rectangle qui contient complètement la forme. |
Rectangle2D getBounds2D() |
Retourne un rectangle qui contient complètement la forme. |
PathIterator getPathIterator(AffineTransform t) |
Retourne un PathIterator : un itérateur qui énumère les coordonnées et le type des segments d'une forme. Si t est non null, les coordonnées sont transformées par t. |
PathIterator getPathIterator(AffineTransform t, double f) |
|
boolean instersects(double x, double y, double l, double h) |
Retourne true si l'intersection de la forme et du rectangle est non vide, et false sinon. |
boolean instersects(Recrtangle2D r) |
Retourne true si l'intersection de la forme et du rectangle est non vide, et false sinon. |



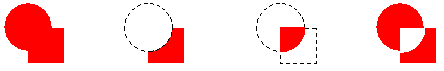
Composition
Il y a 8 modes de composition de l'image avec l'image déjà construite. On crée un Composite à l'aide de la méthode de classe AlphaComposite : getInstance avec 2 paramètres :
Exemple :
g2.setComposite(AlphaComposite.getInstance(AlphaComposite.SRC_OVER, 0.5F));
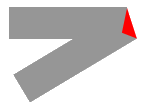
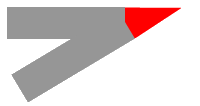
Rendu
La qualité du rendu des dessins peut être améliorée en invoquant la méthode setRenderingHint() du contexte graphique qui permet de paramétrer différentes options comme l'anti-crénelage, le rendu des couleurs, le dithering, ... L'antialiasing (ou anti-crénelage) a pour but d'atténuer les effets crénelés d'une image ou d'un texte grâce au lissage des pixels en bordure des zones contrastées (par interpolation des couleurs). On crée ainsi des zones de transition plus douces qui améliorent le rendu visuel du graphique. |
|
| Clé | Valeurs |
| KEY_RENDERING : choix entre la vitesse et la qualité | VALUE_RENDER_DEFAULT VALUE_RENDER_QUALITY VALUE_RENDER_SPEED |
| KEY_COLOR_RENDERING : choix entre la vitesse et la qualité |
VALUE_COLOR_RENDER_DEFAULT VALUE_COLOR_RENDER_QUALITY VALUE_COLOR_RENDER_SPEED |
| KEY_DITHERING : comment les couleurs sont construites par approximation si le dispositif d'affichage ne peut afficher la couleur. | VALUE_DITHER_DEFAULT VALUE_DITHER_DISABLE VALUE_DITHER_ENABLE |
| KEY_ANTIALIASING : anti-aliasing des tracés. | VALUE_ANTIALIAS_DEFAULT VALUE_ANTIALIAS_OFF VALUE_ANTIALIAS_ON |
| KEY_TEXT_ANTIALIASING : anti-aliasing du texte, si la valeur est DEFAULT, l'anti-aliasing du texte dépend de l'anti-aliasing des tracés. | VALUE_TEXT_ANTIALIAS_DEFAULT VALUE_TEXT_ANTIALIAS_OFF VALUE_TEXT_ANTIALIAS_ON |
| KEY_INTERPOLATION : permet de controler les transformations. BICUBIC est meilleure, mais plus lent. | VALUE_INTERPOLATION_BICUBIC VALUE_INTERPOLATION_BILINEAR VALUE_INTERPOLATION_NEAREST_NEIGHBOR |
| KEY_ALPHA_INTERPOLATION : indique comment la couche alpha est composée. | VALUE_ALPHA_INTERPOLATION_DEFAULT VALUE_ALPHA_INTERPOLATION_QUALITY VALUE_ALPHA_INTERPOLATION_SPEED |
| KEY_FRACTIONALMETRICS : permet d'avoir une FontMetrics avec virgule pour plus de précision dans l'affichage du texte. | VALUE_FRACTIONALMETRICS_DEFAULT VALUE_FRACTIONALMETRICS_OFF VALUE_FRACTIONALMETRICS_ON |
| KEY_STROKE_CONTROL | VALUE_STROKE_DEFAULT VALUE_STROKE_NORMALIZE VALUE_STROKE_PURE |
Exemple : pour lisser les dessins et les texte on écrira :
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON ); g2.setRenderingHint(RenderingHints.KEY_TEXT_ANTIALIASING, RenderingHints.VALUE_TEXT_ANTIALIAS_ON);
Et pour laisser le crénelage :
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_OFF ); g2.setRenderingHint(RenderingHints.KEY_TEXT_ANTIALIASING, RenderingHints.VALUE_TEXT_ANTIALIAS_OFF );