
précédent | suivant | table des matières
|
Les gestionnaires de placement (layout manager) permettent de disposer des composants dans un panneau en fonction des caractéristiques qui leurs sont propres, notamment leur preferredSize. De nombreux gestionnaires de placement sont disponibles en Swing, et on peut Úvidemment programmer un gestionnaire de placement original, si le besoin s'en fait sentir. |
|
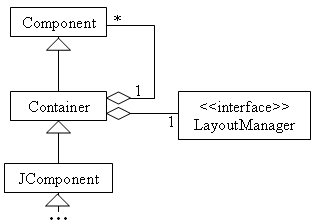
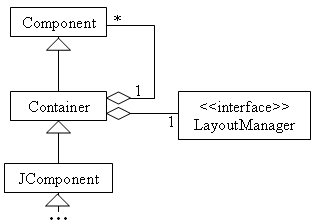
| Chaque conteneur est un composite : il peut contenir soit des composants atomiques, soit d'autres conteneurs. Le placement des composants dans un conteneur est une statégie : le conteneur délègue à un LayoutManager la responsabilité de placer les composants en fonction de leurs tailles préférées, ainsi que des contraintes du conteneur lui-même. |  |
Méthodes de Container pour les gestionnaires de placement :
void setLayout(LayoutManager lm) |
Affecte au conteneur un gestionnaire de placement. |
LayoutManager getLayout() |
Retourne le getsionnaire de placement du conteneur. |
void doLayout() |
La méthode entraîne le replacement de tous les composant contenus dans le conteneur. |
void validate() |
La méthode entraîne le replacement de tous les composant contenus dans le conteneur, en appelant doLayout(). |
Pas de gestionnaire
Le conteneur n'a pas de gestionnaire de placement : setLayout(null). Les composants ont un emplacement et une taille fixe.
BorderLayout
Le conteneur est divisé en 5 zones : nord, sud, est ouest, et le centre. Il ne peut donc pas contenir plus de 5 composants. Dans les zones nord, sud est et ouest, les composants sont placés en fonction de leur taille préférée, le composant du centre occupe alors toute la place restante.
Les composant sont séparés horizontalement et verticalement par des espaces, qui peuvent être modifiés par les méthodes setHgap(int g) et setVgap(int g)
FlowLayout
Les composants sont placés les uns à la suite des autres horizontalement, en passant à la ligne suivante quand il n'y a plus de place sur la ligne. Chaque composant a sa taille préférée. Le gestionnaire de placement peut:
Les composant sont séparés horizontalement et verticalement par des espaces, qui peuvent être modifiés par les méthodes setHgap(int g) et setVgap(int g)
GridLayout
Les composants sont placés dans un tableau à deux dimensions de getColumns() colonnes et getRows() lignes. S'il y a plus de getColumns()*getRows() éléments on ajoute autant de colonnes qu'il faut pour que getColumns()*getRows() soit supérieur ou égal au nombres de composants du conteneur.
Les composant sont séparés horizontalement et verticalement par des espaces, qui peuvent être modifiés par les méthodes setHgap(int g) et setVgap(int g)
Le placement dépend de la propriété componentOrientation du composant
BoxLayout
Permet de placer des composants soit horizontalement, soit verticalement. Ce gestionnaire de placement respecte la taille maximum et l'alignement de chaque composant.
Les quatre BoxLayout sont :
CardLayout
Permet de placer des composants les uns au dessus des autres de façon qu'un seul composant, celui qui est au dessus, soit visible. Les ajouts dans un conteneur géré par un CardLayout se font en spécifiant pour chaque composant un nom.
add(Component c, String s);
Le composant affiché est par défaut le premier composant ajouté. On peut changer le composant affiché en utilisant une des méthodes de CardLayout suivantes :
void first(Container c) |
Le premier composant du conteneur c est affiché. |
void last(Container c) |
Le dernier composant du conteneur c est affiché |
void next(Container c) |
Le composant suivant dans le conteneur c est affiché. Si le composant courant est le dernier du conteneur, alors son suivant est le premier. |
void previous(Container c) |
Le composant précédent dans le conteneur c est affiché. |
void show(Container c, String nom) |
Le composant du conteneur c qui a pour nom nom est affiché. |
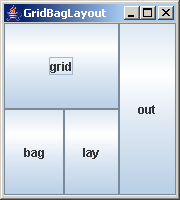
GridBagLayout
Pour plus de détails voir : How to Use GridBagLayout de Sun.
Pour pouvoir utilise un GridBagLayout il faut ajouter les composants dans le conteneur en leur associant une contrainte de type GridBagConstraints : Une contrainte de type GridBagConstraints contient les informations suivantes :
FIRST_LINE_START PAGE_START FIRST_LINE_END |
NONE HORIZONTAL VERTICAL BOTH
JPanel jp = new JPanel(); jp.setLayout(new GridBagLayout()); GridBagConstraints gbc = newGridBagConstraints(); gbc.weightx = 1; gbc.weighty = 1; gbc.gridx = 0; gbc.gridwidth = 2; gbc.gridheight = 2; gbc.gridy = 0; gbc.fill = GridBagConstraints.BOTH; jp.add( new JButton("grid"), gbc); gbc.gridx = 0; gbc.gridwidth = 1; gbc.gridheight = 1; gbc.gridy = 2; jp.add( new +JButton("bag"), gbc); gbc.gridx = 1; gbc.gridwidth = 1; gbc.gridheight = 1; gbc.gridy = 2; jp.add(new JButton("lay"), gbc); gbc.gridx = 2; gbc.gridwidth = 1; gbc.gridheight = 3; gbc.gridy = 0; jp.add(new JButton("out"), gbc); |
Le code complet donne : |
|
|
||
Sans les parties rouge et violette : |
Fabriquer un LayoutManager
Exemple :
public class MonLayout implements LayoutManager {
public MonLayout() {
super();
}
public void addLayoutComponent
(String name, Component comp) {
}
public void removeLayoutComponent
(Component comp) {
}
public Dimension preferredLayoutSize
(Container parent) {
return null;
}
public Dimension minimumLayoutSize(Container parent) {
return null;
}
public void layoutContainer(Container parent) {
Component[] comps = parent.getComponents();
int l = parent.getWidth();
int h = parent.getHeight();
int nl = comps.length/2+1;
int nc = (comps.length+1)/2;
int th = h/nl;
int tl = l/nc;
for(int i = 0; i<comps.length;++i ){
comps[i].setBounds(0, i/2*th,
l-(i/2)*tl, th);
++i;
if(i==comps.length) break;
comps[i].setBounds(l-((i+1)/2)*tl,
(i+1)/2*th, tl, h-((i+1)/2)*th);
}
}
} |
 |